
みなさんこんにちは。
ゴローです。
前回に引き続き、今回もブログ記事を作成する上で役立つ知識をご紹介します。
今回はブログに張り付ける画像をクオリティを落とさずにサイズを落とす方法です。
やり方は簡単。
「TinyJPG」というサイトで画像圧縮を行うだけ。
会員登録なしで使えて、圧縮枚数の制限もないのでとてもオトクに圧縮させることが出来ますよ!
「TinyJPG」って何?

「TinyJPG」とは、画像を圧縮し軽量化してくれるサイトです。
メールアドレスや氏名など、面倒くさい会員登録はありません!
インターネット環境さえあれば誰でも使用できます。
また無料で何回でも、何枚でも軽量化することが出来ますので、
とてもオススメのサイトです。
ただし、1回に20枚までの制限はあります。
上限が来たら、ページを更新すればOK!
このブログの画像もすべて「TinyJPG」で圧縮していますよ!
「TinyJPG」の良いところ

「TinyJPG」の長所は
- 会員登録不要
- 利用制限なし
- 無料
- 使いやすい
- どんな画像データも圧縮できる
ですが、もう一ついいところがあります。
それは「画像の劣化が少ない」という点!
専門的な知識を必要とせず圧縮でき、尚且つ劣化も少ないという破格のサービスを
提供してくれるのはとてもありがたいですね。
ピクセル数の大きいデータ(1920px × 3000px)を圧縮すると
劣化が多くなってしまいます!ご注意ください!
「TinyJPG」の使い方

「TinyJPG」のサイトにアクセス!
「TinyJPG」を使うには、まずサイトへアクセスしましょう!
サイトはコチラ!
点線で囲われている部分に圧縮したい画像をドラッグ&ドロップ!
サイトへ辿り着いたら、サイト上部にある点線部分のところに圧縮したい画像を
ドラッグ&ドロップしてください。

すると、自動的に圧縮が始まります。
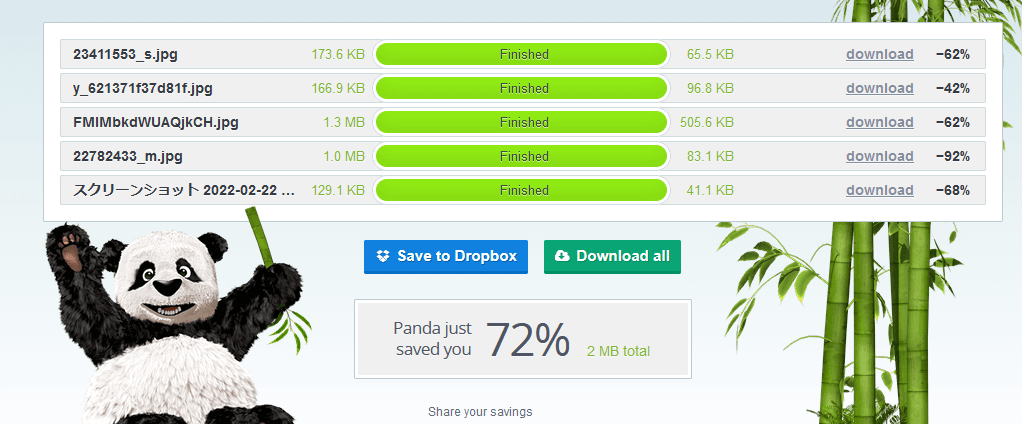
圧縮するステータスバーが表示され、圧縮が終わると「Finished」という文字が表示され
ダウンロードが可能になります。

あとは「Download all」をクリックし、画像をまとめてダウンロードすればOK。
「download」をクリックすることで個別に画像をダウンロードすることも出来ますよ!
「TinyJPG」を使うメリット
「TinyJPG」を使うことによるメリットはズバリ、
ココがメリット
「ブログの読み込み速度の上昇」が期待できます!
サイトを閲覧するときに、読み込みが遅いと他のサイトに行ったりしたことありませんか?
あまりにも遅いとブログを見ようとしてくれた人を逃してしまう可能性も…
そんなことにならないためにも、画像圧縮を駆使してブログの集客力をアップさせましょう!
また、僕と同じブログ初心者の方で、アドセンス審査が通過できない方向けに
僕が行ったアドセンス審査対策をまとめています。
是非ご覧ください。
-

Googleアドセンス審査通過のためにゴローが行ったこと(ワードプレス版)
みなさんこんにちは。 ゴローです。 今回は僕と同じくブログを最近始めた方向けに、 僕がGoogleアドセンス審査通過をする上で行ったことについて書いていきます。 僕自身ブログ初心者ではあります ...
続きを見る
まとめ
いかがでしたでしょうか。
ブログに使用する画像一つ一つを圧縮するのは手間ではありますが、
読み込み速度を上げるには地道な努力が必要です。
今回紹介した方法であればすぐ圧縮できますので、手間もそこまでかけることなく
画像をアップロードできますよ!
是非トライしてみて下さいね!
